IRIS Showcase provides 14 drawing tools, all of which are in the Master gizmo. This chapter explains how you use these tools to create Graphics objects and how to edit objects you've already drawn.
To create a 2D Graphics object, click the tool with the left mouse button; then move your cursor into the drawing area. The cursor changes shape. To create many of the same object, double-click the tool; then move your cursor into the drawing area to draw.
For step-by-step instructions on drawing different shapes with IRIS Showcase, see:
If you installed the optional subsystem showcase.sw.clipart, you can include IRIS Showcase clipart in your documents. The clipart appears in /usr/share/Showcase/clipart. See the IRIS Showcase Release Notes and the Iris Software Installation Guide for details on installing this subsystem.
To use the clipart, open a file in /usr/share/Showcase/clipart; then copy and paste the clipart into your file. See “Copying and Pasting Objects Between IRIS Showcase Files.”
To create a rectangle, you sweep out a box, as shown in Figure 5-2.
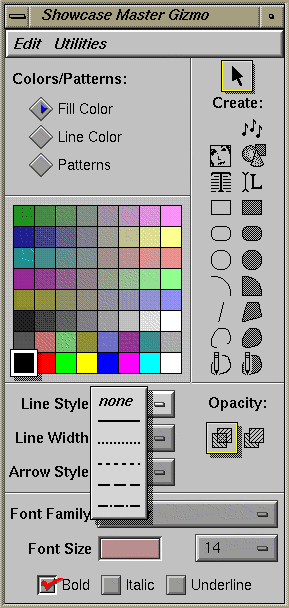
Select a rectangle tool in the Master gizmo by clicking on it once with the left mouse button. See Figure 5-1.

Note: Select one of the rounded rectangle tools if you want a rectangle with rounded corners, for a border perhaps. Place the cursor in the drawing area. The cursor changes. A small rectangle appears beneath the cursor arrow.
Hold down the left mouse button and drag in any direction. An outline of the rectangle appears.
To draw a square, press the <Shift> key before dragging the mouse.
Release the mouse button when the rectangle is the right size.
To draw a circle, you select the center point; then drag to determine the size. See Figure 5-4.
Select a circle tool in the Master gizmo by clicking on it once with the left mouse button. See Figure 5-3.
Place the cursor in the drawing area. The cursor changes. A small circle appears beneath the cursor arrow.
Hold down the left mouse button and drag in any direction. An outline of the circle appears.
The place where you press down the mouse button becomes the center of the circle.
Release the mouse button when the circle is the right size.
| Tip: To draw several circles, double-click the left mouse button on the tool. This allows you to use the tool until you select another tool or double-click the left mouse button in the drawing area. |
To create an ellipse, you draw a circle and then stretch it.
Draw a circle.
Click once with the left mouse button on one of the circle tools in the Master gizmo.
Place the cursor in the drawing area. The place where you press down the mouse button becomes the center of the circle.
Hold down the left mouse button and drag in any direction. An outline of the circle appears.
Release the mouse button when the circle is the right size.
Place the cursor on one of the green boxes outlining the circle.
Hold down the left mouse button and drag in any direction. The circle changes shape as you move.
Release the mouse button when the object is the desired size and shape.
To draw an arc, you draw a circle, then specify which portion of the circle will make up the arc.
Select an arc tool in the Master gizmo by clicking on it once with the left mouse button. See Figure 5-5.
Place the cursor in the drawing area. The cursor changes. A small arc appears beneath the cursor arrow.
Press and hold down the left mouse button and drag in any direction. The outline of a circle appears.
Release the mouse button and a straight line appears inside of the outline. See Figure 5-6.
Click down anywhere on the outline to mark the starting point of the arc.
Continue holding down the left mouse button and drag around the circle in either direction. An outline of the arc you're creating appears.
Release the mouse button when the arc is done.
| Tip: To draw several arcs, double-click the left mouse button on the tool. This allows you to use the tool until you select another tool or double-click the left mouse button in the drawing area. |
You draw a simple line by selecting the beginning and ending points of the line.
Select the straight line tool in the Master gizmo by clicking on it once with the left mouse button. See Figure 5-7.
Place the cursor in the drawing area.
Click the left mouse button to begin the line.
Release the mouse button and move the mouse to draw the line.
Press the <Shift> key to draw a line at a 45 or 90 degree angle.
Double-click the left mouse button to end the line.
To create a jagged line or a line with many points, continue selecting points with the left mouse button. Double-click the left mouse button to end the line.
| Tip: To draw several lines, double-click the left mouse button on the tool. This allows you to use the tool until you select another tool. |
You draw curved lines just as you do straight lines, only with a different tool.
Select the curved line tool in the Master gizmo by clicking on it once with the left mouse button. See Figure 5-8.
Place the cursor in the drawing area.
Click the left mouse button to begin the line.
Release the mouse button and move the mouse to draw the line.
Double-click the left mouse button to end the line.
To create a line with several curves, continue selecting points with the left mouse button. Double-click the left mouse button to end the line.
| Tip: To draw several curved lines, double-click the left mouse button on the tool. This allows you to use the tool until you select another tool. |
The polygon tools allow you to create unfilled and filled polygons. See also “Making an Object Smooth or Jagged” to learn how you can make a jagged polygon smooth, and vice versa.
Select a polygon tool in the Master gizmo by clicking on it once with the left mouse button. See Figure 5-9.
Place the cursor in the drawing area.
Click the left mouse button to begin the polygon.
Continue selecting points.
Double-click the left mouse button to end the polygon.
| Tip: To draw several polygons, double-click the left mouse button on the tool. This allows you to use the tool until you select another tool. |
If you need to create an equal-sided polygon such as a triangle, you can use this technique.
Draw a circle.
Click once with the left mouse button on one of the circle tools in the Master gizmo.
Place the cursor in the drawing area. The place where you press down the mouse button becomes the center of the circle.
Hold down the left mouse button and drag in any direction. An outline of the circle appears.
Release the mouse button when the circle is the right size.
Choose “ Circle/Arrow Options” from the Utilities menu on the Master gizmo.
The window shown in Figure 5-10 appears. The top portion of the window lets you set the number of edges in a jagged circle.
Place the cursor over the scroll bar in the upper portion of the window; then press the left mouse button and drag.
Release the mouse button when the number 3 displays next to the scroll bar.
Make sure the circle is still selected; then choose “ Make Jagged” from the Edit menu on the Master gizmo.
The circle becomes a triangle.
| Note: You can change a circle only once. For example, if you follow the steps above to create a triangle, you can't then change the shape into an octagon by setting the circle edges to 8. |
You can use the polygon tool to draw a shape within a shape. See Figure 5-11.
Select one of the jagged or smooth polygon tools in the Master gizmo by clicking it with the left mouse button.
Place the cursor in the drawing area.
Click once on the starting point and once on each of the corners. You need a minimum of three corners.
Click again with the left mouse button on the starting point to finish the first shape.
Click once inside the first object to begin the next shape.
Continue selecting points for the second shape.
Double-click the left mouse button to close the shape.
| Note: The shapes alternate between filled and unfilled. You can continue drawing shapes within shapes in the same fashion. The drawing isn't closed until you double-click the left mouse button. |
The Freehand Tool lets you draw curved lines as if you were using a pencil or pen.
Select one of the Freehand tools in the Master gizmo by clicking on it once with the left mouse button. See Figure 5-12.
Place your cursor in the drawing area. The cursor changes into a pencil.
Hold down the left mouse button and begin drawing. A red line appears and follows the path of the mouse.
Release the mouse button when you are finished. The shape appears. If you've created a complicated shape with intersecting lines, you may have to wait a bit while IRIS Showcase finishes the calculations.
PICT is a drawing format used by some drawing programs on personal computers. IRIS Showcase lets you insert PICT files so you can turn them into IRIS Showcase drawings.
Choose PICT...” from the Insert rollover menu on the File menu.
Select the PICT file from the File Browser.
IRIS Showcase inserts the PICT file into the file on which you're working.
You can modify any Graphics object you create with IRIS Showcase. Some modifications affect the entire object; others affect only specific points.
Graphics objects can be filled (solid) or unfilled (an outline). This section describes how you change both colors: the interior color of an object and the perimeter (outline) color of an object. See also “Making a Colored Outline.”
Select the object whose color you want to change.
Go to the Master gizmo.
If it's buried underneath other windows, pop it to the top by choosing “Master” from the Gizmos menu.
Click the button next to the label “Fill Color” or “Line Color” to specify which color you want to change — the interior (fill) color of the object or the perimeter (line) color of the object.
If you select an unfilled object, IRIS Showcase automatically switches to the perimeter color palette. A blue triangle indicates which is selected.
Move your cursor to the color palette in the Master gizmo; then click the left mouse button once on the color you want to select.
The color is outlined; the object or its outline changes to the new color. This becomes the active interior or perimeter color. Any new object you create, will have this interior or perimeter color.
You can make a new color and add it to the palette. See “Adding New Colors.” You can change the color of individual points. This results in a multicolored graphic: the colors gradually blend together. See also “Making a Multicolored or Shaded Graphics Object.”
You use the pattern palette to change the pattern of filled objects.
Select the object.
Bring up the Master gizmo.
If it's buried under other windows, pop it to the top by choosing “Master” from the Gizmos menu.
Click the button next to the label “Patterns.”
A blue triangle indicates it is selected, and the palette changes to display the available patterns. See Figure 5-13.
Move your cursor to the pattern palette in the Master gizmo; then click the left mouse button on the pattern you want to select.
The pattern is outlined and the object changes to the new pattern. This new pattern becomes the active pattern. Any new solid Graphics objects you draw or 3D models you build will be filled with this pattern.
You can make a new pattern and add it to the palette. See “Adding New Patterns.”
You can change the look of a 2D Graphics object using the “ Make Jagged” and “ Make Smooth” commands on the Edit menu in the Master gizmo.
Suppose you create a curved line and decide you want it to be jagged.
Select the curved line.
Choose “ Make Jagged” from the Edit menu in the Master gizmo. The line changes, as shown in Figure 5-14.
See “Drawing Equal-sided Polygons” to learn how the “Make Jagged” command can help you draw triangles.
You can make an unfilled object filled, or vice versa, using the “ Make Filled” and “ Make Unfilled” commands on the Edit menu in the Master gizmo.
Suppose you draw an unfilled circle and decide you'd like to fill it with a pattern.
Select the circle.
Choose “ Make Filled” from the Edit menu in the Master gizmo. The circle is filled. Now you can choose a pattern.
You can change lines by adding or modifying arrows, making lines thicker or thinner, or making a dashed line. For information, see:
You can add arrows to lines and to outlines that you place around objects. The controls for adding arrows are in the Master gizmo.
Select the line to which you want to add an arrow.
Bring up the Master gizmo.
If it's buried under other gizmos, pop it to the top by choosing “Master” from the Gizmos menu.
Place the cursor over the button next to the label “Arrow Style”; then press the left mouse button to reveal a pop-up menu of arrow styles. See Figure 5-15.
Choose an arrow style from the pop-up menu; then release the mouse button.
The line style you choose becomes active. For example, select the icon for arrows at both ends, and any new lines you create will have arrows at both ends.
You can modify the arrow by choosing “ Circle/Arrow Options” from the Utilities menu on the Master gizmo. This changes the shape of all arrows in your document.
Choose ““ Circle/Arrow Options” from the Utilities menu on the Master gizmo.
The window shown in Figure 5-16 appears. The bottom portion of the window contains the controls for changing the arrow size.
Use the scroll bar to the right of the arrow to change the height of the arrow; use the scroll bar below the arrow to change the length.
The arrow head in the window changes as you move the scroll bars.
Click the Apply Arrow Size button when the arrowhead is the size and shape you want it.
All of the arrows in the document change.
You can save this setting using the Preferences gizmo. See “The “Set Preferences...” Command.”
The line width controls are in the Master gizmo. You also use the controls to set the outline style.
Select the line you want to make thicker or thinner.
Bring up the Master gizmo.
If it's buried under other gizmos, pop it to the top by choosing “Master” from the Gizmos menu.
Place the cursor over the button next to the label “Line Width”; then press the left mouse button to reveal a pop-up menu of available line widths.
Choose a line width from the pop-up menu; then release the mouse button.
The line width you choose becomes active. Any new lines you draw will be this width.
IRIS Showcase lets you create dashed lines and lines of other styles. The controls are in the Master gizmo. You also use these controls to specify the type of outline you want around objects.
Select the line you want to make dashed.
Bring up the Master gizmo.
If it's buried under other gizmos, pop it to the top by choosing “Master” from the Gizmos menu.
Place the cursor over the button next to the label “Line Style”; then press the left mouse button to reveal a pop-up menu of line styles. See Figure 5-17.
Choose the dashed line from the pop-up menu; then release the mouse button. (If you choose “none,” the line becomes invisible.)
The button next to “Line Style” now shows the dashed line.
These settings become active. Any new graphics you create will have these styles.
The settings that control the outline style are the same as those that control the line style. If you draw a thick dashed line, and then create an unfilled circle, the circle is outlined with a thick, dashed line. By default, unfilled objects are drawn with an outline; all other objects are drawn without an outline.
To change the outline:
Select the object whose outline style you want to change.
Bring up the Master gizmo.
If it's buried under other gizmos, pop it to the top by choosing “Master” from the Gizmos menu.
Place the cursor over the button next to the label “Line Style”; then press the left mouse button to reveal a pop-up menu of line styles. See Figure 5-18.
For information on removing an outline or making a colored outline, see:
Choose an outline style from the pop-up menu; then release the mouse button. An outline appears or changes.

Note: If you choose “none,” the outline disappears. If the object is unfilled, and you choose “none,” the object becomes invisible. Place the cursor over the button next to the label “Line Width”; then press the left mouse button to reveal a pop-up menu of line widths.
Choose a width from the pop-up menu; then release the mouse button. The width of the outline changes.
To turn off the outline on an object:
Select the object.
Move the cursor into the Master gizmo.
Place the cursor over the button next to the label “Line Style;” then press the left mouse button to reveal a pop-up menu of line styles. See Figure 5-18.
Choose “none” from the pop-up menu; then release the mouse button. The outline disappears.

Note: This becomes the active setting, with one exception. Even if the current setting is “none,” unfilled Graphics objects will be drawn with an outline; otherwise, they would be invisible. If you really want to create an invisible object, select the unfilled Graphics object and then choose “none” from the pop-up menu. That particular object becomes invisible.
You can outline an object in one color, and fill it with another. This section describes how to change the color of the outline; see “Changing an Object's Color” for instructions on changing the interior color.
Select the object whose outline you want to change.
Bring up the Master gizmo.
If it's buried under other gizmos, pop it to the top by choosing “Master” from the Gizmos menu.
Click the button next to the label “Line Color” to specify that you want to change the perimeter (outline) color of the object.
A blue triangle indicates it is selected.
Move your cursor to the color palette in the Master gizmo; then click the left mouse button once on the color you want to select.
The outline changes to the new color; the inside stays the same color.
You can copy the attributes or style of a 2D graphics object, rather than the object itself. The style includes: the interior and perimeter color, the pattern, the line style and line width, the presence or absence of arrows, and the opacity setting.
Suppose you want all the 2D graphics on your page to be filled blue, with a special pattern, and outlined by a dashed line. Create one object this way; then simply copy the style and paste it to the others.
Select the Graphics object whose style you want to copy.
Choose “ Copy” from the Edit menu.
Select the object to which you want to apply the style.
Choose “Drawing” from the Paste Attributes rollover menu on the Edit menu. The object changes to the new style.
| Tip: Once you set the Paste Attributes rollover, you can just choose “Paste Attributes” from the Edit menu, or use the keyboard shortcut: <Alt>-V. “Drawing” is the default. |
IRIS Showcase lets you rotate Graphics objects.
Choose “Show Rotate Handles” from the View menu.
A checkmark appears next to it when it's selected.
Select the angle by which you want to rotate.
Choose “No Rotate Snap” from the Rotate Snap rollover menu on the View menu if you want to rotate freely. This is the default setting.
Choose an angle from the Rotate Snap rollover menu if you want to constrain the rotation.
Select the object you want to rotate.
The rotation handle is a small circle with a cluster of four arrows in the center and two arrows along its edge. See Figure 5-19. It's the point around which the object rotates. Objects that won't rotate have a square rotation handle. (You can also move the rotation handle. See “The “Show Rotate Handles” Command.”)
Position the cursor inside the rotation handle and press the left mouse button. Do not place the cursor over the arrows in the center; if you do, you'll move the rotation handle.
Start moving the mouse. An outline of the object appears. (Now you can move the mouse outside of the rotation handle.) The outline moves around the rotation point, showing you the object as it's rotated.
Release the mouse button when the object is at the angle you want.
| Note: The farther away the cursor is from the rotation handle, the finer control you have over the rotation. |
You can copy an object; then flip the copy to create a mirror image of the original object.
Use the “Copy” and “Paste” commands on the Edit menu to make a copy of the original object. For step-by-step instructions, see “Copying and Pasting Objects.”
Select one of the objects.
Place the cursor over one of the green boxes.
For this example, suppose you place the cursor over the middle box on the right edge of the object.
Press the left mouse button then drag the cursor towards the left.
Initially, as you drag the cursor, the object gets narrower. Once you drag the cursor beyond the left edge, the object flips and begins to get wider.
Release the mouse button when the object is the right size.
| Note: To get an exact mirror image, choose a command from the Grids rollover menu on the View menu. |
Once drawn, all Graphics objects are the same. They're a series of points connected by lines. So a pentagon can become a square and a square can become a triangle by moving, adding, and deleting points.
For information, see:
You can change the shape of an object by adding points to it.
Place the cursor over the object to which you want to add a point; then double-click the left mouse button to edit the object.
Move the cursor to the spot on an object where you want to add the point.
Click the left mouse button once and IRIS Showcase adds the point.
You can change the shape of an object by moving and deleting points. For example, you can turn a triangle into a rectangle by deleting one point.
Place the cursor over the object to which you want to add a point; then double-click the left mouse button to edit the object.
Click once with the left mouse button over the point you want to edit. It is surrounded by a small circle. (If you select a smooth object, you'll see a line with five points as well. See also “Changing the Shape of Curves.”)
Move or delete the point.
To move the point, click inside the circle and drag the mouse while holding down the left mouse button. A red outline shows where you're moving the point. Release the mouse button when it's the shape you want.
To delete a point, press <Back Space>, choose “Cut” from the Edit menu, or use the keyboard shortcut for “Cut”: <Alt>-x.
| Note: You can select multiple points the same way you select multiple objects, by sweeping out a box that surrounds them, or holding down the
<Shift> key while selecting them. You can move points in small increments using the arrow keys just to the left of the number keypad. |
If you select a point on a smooth object, you see a line with five points along it. These points let you stretch the curve, invert the curve, twist the curve, and more. See Figure 5-21.
The center point is surrounded by a circle and touches the curve. The line shows the direction of the curve at this point.
The two points on the left control the shape of the left side of the curve; the two points on the right control the shape of the right side of the curve.
The endpoints on either side control the sharpness and direction of the curve. Move them closer to the center point and the curve turns more tightly. Move them farther away and the curve flattens out.
The points between the center and the endpoints act as weights. Slide them closer to the endpoint and the endpoint pulls more strongly.
You can create a multicolored, shaded graphic by making each point a different color. For instance, you may have a rectangle that you want to shade from green to yellow.
Place the cursor over the object to which you want to add a point; then double-click the left mouse button to edit the object.
Click once with the left mouse button over the point whose color you want to change. It is surrounded by a small circle.
Choose a new color from the fill color palette. The area around that point changes to the new color.

Note: Make sure the Fill Color palette is displayed. A blue triangle appears next to “Fill Color” when it's displayed. Continue selecting points and changing their colors.
When you're done, choose “Done Editing” from the Edit menu, or move the cursor outside of the object and click the mouse button once.
| Note: Graphics objects that are filled with patterns cannot be shaded. You can make polygons shaded when you draw them. Select the polygon tool in the Master gizmo. Before clicking to place each point, select a color from the Master gizmo. The point is drawn in that color. |