This chapter provides information on how best to use FrameMaker features to produce online books, as well as pointers to related information elsewhere in the book. This chapter contains these sections:
“Tagging FrameMaker Files” provides some important rules for using paragraph and character tags in your FrameMaker files.
“Creating Online Links” explains the different types of links and how they appear and behave in a web browser or InfoSearch.
For information on creating and importing figures, see the instructions in Chapter 4, “Working With Figures”.
For instructions on creating online help and integrating it into a GUI application, see Chapter 7, “Creating Online Help ”.
Before you begin, be sure you are using the standard SGI Book Building Templates. The example files that come with the templates contain information on basic tagging sequences and standard uses of the various tags.
This section offers some general tips for tagging.
If you want individual characters to have a particular look, be sure to use the supplied character tags to change their appearance. Do not use FrameMaker's character designer tool to simply change the format of a character. The build tools look only at tags, not at any modifications you may have made to a character's format. If you don't understand the distinction between tags and formats, refer to the FrameMaker documentation.
The example files that come with the templates and Appendix A, “Using the SGI Book Building Templates to Author Documents”, contain descriptions of the various tags and where and how they may be used. For example, don't put the ChapTitle tag before the ChapNum tag, or the FigTitle tag before the ChapTitle tag, or the Heading2 tag directly after the ChapTitle tag. The online translator expects to see only certain sequences of paragraph and character tags and produces errors for what it considers invalid sequences.
| Note: Don't create your own tags, because the build tools cannot translate any tags they don't know about. |
Use the correct character tag for each tagged word or phrase. Content-based tags (based on the kind of information being tagged) are preferable to format-based tags (based on the physical appearance of characters). For example, if you're tagging a command, use the Command character tag rather than the Italics character tag. Use the format-based character tags, such as Italics and Bold, only when the template doesn't contain a specific tag that fits your word or phrase.
The current build tools do not support FrameMaker equations. If you want an equation in your online book, you must use snapshot or some other screen capture tools to capture a picture of the equation. snapshot saves the equation as a .rgb file and you can import this .rgb file as if it were a figure. Don't give the equation a figure title, though, or it will show up in the list of figures as a figure. For more information about creating equations, see “ Equation Paragraph Tags” in Appendix A; information about screen captures can be found in “Capturing Images” in Chapter 4.
In general, try to keep character tags on the specific word or phrase you're tagging, without tagging surrounding whitespace. In particular, never apply a character tag to a tab or a soft return[1] . It's easy to apply character tags to whitespace characters by mistake, particularly when you're working with a hanging list (note that a tab character that has a character tag generates a warning message), so be careful.
Here are a couple of things to watch for when tagging:
If possible, select the word you're tagging by double-clicking on it. This keeps you from accidentally selecting extra spaces or tabs. (Unfortunately, sometimes double-clicking does not select the entire “word” you're tagging, because the word is a C expression or something else containing unusual characters.)
Sometimes it is difficult to see your selection clearly in FrameMaker, so it's hard to tell if you've selected spaces or tabs in addition to words. If you've accidentally tagged a hard return or a soft return along with the preceding word, insert a space between the return and the word before it. Tag this space with the Default Paragraph Format character tag. This procedure is necessary because hard and soft returns in FrameMaker take the character tag of the character preceding them; you can't just tag the return itself to fix the problem.
Format code examples with spaces, rather than with tabs. Tabs in code don't display properly online because the translator doesn't recognize them for that paragraph tag. Conversion scripts exist to convert tabs to spaces before importing code examples into FrameMaker files.
Create copyright, registration, and trademark symbols according to the instructions listed here. If you use any other method for creating these symbols, you'll run into problems when you convert your files to SGML.
To create the copyright symbol (©), hold down Ctrl and press Q then release both keys, hold down Shift and type a right parenthesis ( ) ).
To create a registered trademark symbol (®), hold down Ctrl and press Q, then release both keys, hold down Shift, and type a left parenthesis ( ( ). Apply the Superscript character tag to the registered trademark symbol after it is inserted. If you don't know whether to use a trademark symbol or a registered-trademark symbol, consult your company's legal department.
To create a trademark symbol (™), hold down Ctrl and press Q, then release both keys, hold down Shift, and press asterisk (*). Apply the Superscript character tag to the trademark symbol after it is inserted.
Create en dashes and em dashes according to the instructions listed here. If you use any other method for creating these symbols, you might create problems when you convert your files to SGML.
To create an en dash (–), hold down Ctrl and press Q, then release both keys, hold down Shift, and press P.
To create an em dash (—), hold down Ctrl and press Q, then release both keys, hold down Shift, and press Q.
Links are connections between items of information, whether within the same online book or between separate online documents. When the reader clicks a linked item (whether text or an icon), either the web browser or InfoSearch scrolls to the referenced material (a target), or the material appears in a popup window (depending on what kind of material is referenced).
Links fall into two groups based on whether they are automatically generated from the structure of the document (structural links) and require no writer effort, or explicitly created by the writer during document development (writer-generated links).
A structural link is automatically created from the structure of the document during the conversion process. All the headings listed in the Table of Contents (TOC) view in a web browser, for example, are automatically linked to the corresponding headings within the book itself. The same goes for all figures, tables, and media shown in their respective View lists. The result is that a reader can click any item in a list view and the text area scrolls to the appropriate location in the online book.
The writer can use various FrameMaker tools to create links to text, tables, or figures in the same book, between the text and the glossary, or between the index and the text. Each link has its own appearance and behavior.
Table 3-1 summarizes the writer-generated link types:
Table 3-1. Cross-Reference Link Types
Link Type | How to Create | Link Behavior |
|---|---|---|
Cross-reference to text or table within a book | Use the Special > Cross-Reference format | Viewer scrolls to referenced information |
Cross-reference to a figure within a book | Use the Special > Cross-Reference format | Viewer scrolls to referenced figure |
Index link | Use the Special > Marker >Index marker as described in “Creating Index Entries”
| Viewer scrolls to referenced information |
Inline media | Use the InlineObj and InlineTitle paragraph tags as described in “Creating Inline Media Links”
| Media viewer controls appropriate to media type allow user to manipulate or view media |
Reference other web pages | Use Special > Marker > Type 17, as described in “Creating Links to URLs”
| Web page opens in a web browser |
It is recommended that for each chapter and appendix of your book, you begin with a bulleted list of the top-level sections in that part, making part of each item a cross-reference to the specified heading. This approach serves two purposes:
It allows the online reader to click on any item in the list and have the viewer scroll to that point in the text.
It creates cross-reference targets on all top-level headings. Whenever you create a cross-reference, FrameMaker automatically creates a target marker at the referenced location.
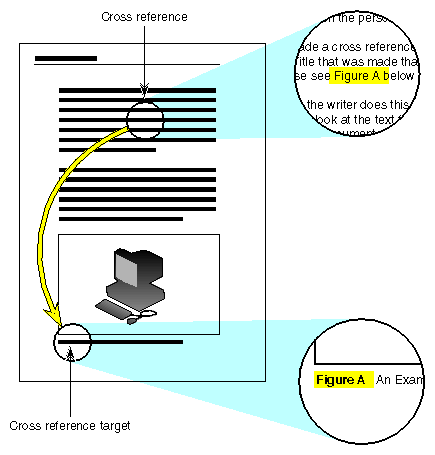
Cross-reference links within a book are created using the FrameMaker Cross-Reference tool. They appear as bold blue text within the online document. When the reader clicks the link, the web browser either scrolls to the text if the link is to a table or text, or opens the figure in a restricted view if the link is to a figure.
In the example shown in Figure 3-1, the cross reference is referring to Figure A, and Figure A is located two paragraphs below the cross reference. When the reader clicks on the blue “Figure A” text, they are automatically jumped to the image and title for Figure A.
To establish a cross-reference:
Insert your cursor where you want the link to appear.
Choose Special > Cross-Reference.
The Cross-Reference dialog box appears.
Select the paragraph tag of the item you to which you want to link from the list of paragraph tags in the left field.
Select the appropriate heading, title, or text in the right field.
Choose the appropriate cross-reference format from the Format popup menu.
Click Insert.
Table 3-2 shows a matrix of the possible cross-reference formats for each tag.
| Note: Only paragraph tags and their possible cross-reference formats that can generate a useful cross-reference are listed in Table 3-2. |
Table 3-2. Cross-Reference Format by Paragraph Tag
| Cross-Reference Formats Supported by SGIDOC DTD | Cross-Reference Formats Supported by SGIDOCBK DTD |
|---|---|---|
ChapTitle | AppRef, AppRef1st w/com, AppRef1st w/o end punct, AppRef1st w/per, ChapRef, ChapRef1st w/com, ChapRef1st w/o end punct, ChapRef1st w/per | AppRef, ChapRef, ChapRef1st w/o end punct |
CodeTitle | FgTblExEqRef | FgTblExEqRef |
ExampleTitle | FgTblExEqRef | FgTblExEqRef |
FigTitle | FgTblExEqRef | FgTblExEqRef |
Heading* | HdRef, HdRef & App, HdRef & Chap, HdRef & Page, HdRef w/comma, HdRef w/period | HdRef, HdRef & App, HdRef & Chap, HdRef & Page |
InlineTitle | FgTblExEqRef | FgTblExEqRef |
List1st | ParaNumber | ParaNumber |
List* | ParaNumber | ParaNumber |
TableTitle | FgTblExEqRef | FgTblExEqRef |
Be sure to use an appropriate cross-reference format. Note that the conversion tool automatically removes any page numbers that appear in your cross-reference text; if your book will appear in print as well as online, it's a good idea to use cross-reference formats that include page numbers to help hard copy readers navigate through the book.
Index entries appear in the Index View in much the same way as they would in a hard copy index. The major difference is that instead of a page number, the location in the text appears as a bold blue cross-reference to the associated heading or title.
Use FrameMaker index markers to create index entries for the back-of-the-book index (so called to distinguish it from the full-text index that the build tools create).
To create index entries using markers:
Insert the cursor next to the text to be indexed.
Choose Special > Marker.
Select Index from the Marker Type popup list.
Type the index information in the Marker Text field.
For second- and third-level index entries, a colon is used as the delimiter. Follow the syntax
<main_entry>:<sub-level>
Click New Marker.
To edit an existing index entry:
Choose Special > Marker.
Highlight the index marker so the text appears in the Marker Text field.
Edit the text.
Click Edit Marker.
Below are some tips to help make index creation a less painful experience:
Be careful about how you treat blank spaces before and after your index entries. For example, if you put an index entry at the beginning of a paragraph and put an unconditional blank between the index entry and the real beginning of the text, your paragraph will be improperly indented.
FrameMaker can automatically generate lists of markers. In the bookfile, choose File > Generate/Book, check List, select List of Markers or Alphabetical Marker List, and click Generate.
In your FrameMaker files, choose Edit > Find/Change to search for Any Marker, Marker of Type:, or Marker Text.
Online books require certain limitations in index entries:
Index entries can be no more than three levels deep.
You can't put an index marker in a table footnote.
A character format in an index entry can't cross a semicolon or colon boundary; for instance, <Italics>entry:subentry<Default Para Font> won't work the way you might expect it to. Instead, you'd have to use <Italics>entry<Default Para Font>:<Italics>subentry<Default Para Font>.
Special characters that result in entity references (such as special characters for foreign languages) may not sort correctly in the online index.
Sorting ignores these characters if they appear as the first character in an index entry: “, <, $, ., /, and <space>. The syntax for overriding the ignore instructions are outlined in “Template-Specific Index Entry Syntax Rules”.
For an explanation of the standard rules for index entry syntax, see the FrameMaker documentation. The templates have defined the following characters as “ignored” for index sorting purposes:
$ dollar sign / slash . period < less than " double quote “ left double quote ” right double quote - hyphen – endash — emdash |
So, for instance, the entry
/etc/hosts |
is sorted as though the slashes were absent. The full entry (under E) appears as
E /etc/hosts |
Be aware that because all instances of an ignored character are ignored, sequences like the following are possible:
/etc/ghosts /etchosts /etc/root |
This is primarily a problem with the / character, since the other ignored characters rarely appear anywhere but the beginning of an index entry. In the case of the / character, it was decided that the advantage of having the leading / ignored outweighed the disadvantage of having to put up with a few cases where an ignored / in the midst of an entry caused an unusual sort order.
The following rules apply to ignored characters in index entry syntax.
If an ignored character appears in brackets, it is “unignored” for sorting purposes:
/etc/hosts[/] is sorted (under Symbols) as:
Symbols /etc/hosts
If the ignored character in brackets is followed by any text, the entry is sorted according to the full bracketed string, and the ignored character is ignored.
/etc[/etc] is sorted as:
E /etc
The unignore “flag” can be grouped with other sort instructions in brackets.
/etc[;/;blah] is sorted as:
Symbols /etc
and
B /etc
and
E /etc
Online bookbuilding supports the inclusion of digital media files created from SGIVIDEO, SGIRGB or SGIAUDIO. To create a link to digital media in your online document, perform the following steps:
Open the FrameMaker file and insert your cursor where you want the inline media to appear in your document.
Press Enter to create an empty paragraph tag.
Tag the paragraph with the InlineObj paragraph tag.
Type the inline object information following the syntax:
type:referenced_filename
Press Enter. The new paragraph is automatically tagged as InlineTitle.
Type the title of your media.

Note: The title paragraph is optional. If you don't need a title for your media to appear in the online document, delete this paragraph. Highlight and tag both the InlineObj and InlineTitle paragraphs with the OnlineOnly conditional tag.
InfoSearch supports the ability to launch a Web browser and point it to a particular Universal Resource Locator (URL). To launch Netscape and link to a URL address, perform the following steps:
Open the FrameMaker file and insert your cursor where you want the link to appear in your document.
If a URL is very long, put it on a line by itself by either pressing Enter to create a new paragraph or by pressing Shift +Enter to create a soft return.
Type the URL.
If the URL is longer than one line, make it wrap after a slash.
Insert the cursor in front of the URL.
Choose Special > Marker.
Select custom marker 17 from the Marker Type scroll list.
In the Marker Text box, type
Launchword:/usr/sbin/nr:<URL>
Click New Marker.
Tag the URL with the Launchword character tag, but do not tag the marker.
The URL will appear as default font (Palatino) in print and as red text in your online document.