This chapter contains these sections:
ImageView lets you view images and manipulate the appearance of images. Multiple images can be imported into the same window, allowing for comparison between images or for the creation of image collages. ImageView also allows you to obtain various kinds of information and technical data on images.
The ImageView window contains three main menus and a help menu:
| File | Allows you to open images and to import multiple images into one window, to print images and to save images into a different file format if desired, and to close image files and quit ImageView. | |
| View | Allows you to arrange, compare, and delete images, to select all images, to get information about images, and to resize the window. | |
| Edit | Allows you to manipulate the appearance of images, to select how images are displayed on the screen, to alter image transparency, and to select specific components, sub-images, or frames of images. |
The balance of the ImageView window is the image area and the tool bar. As you open and import images, they appear in the image area. The tool bar gives you an alternate way to manipulate images and open the control panels.
The imgview icon is on the Media Tools page of the Icon Catalog. To open ImageView, choose Find > Media Tools from the toolchest, and double-click the imgview icon. You can also type imgview in a shell window.
To open an image, choose File > Open and select the file. To open an additional image in the same window, choose File > Import and select the file.
In certain file formats, such as PhotoCD, an image file can contain multiple sub-images. You can specify which sub-image you wish to open by typing the filename followed by a colon and the number of the sub-image (for example, Sunrise:3). Use the ImageInfo tool to get a list of the sub-images in an image file. See “Getting Information About an Image” and the imginfo(1) reference page for more information on that tool.
To adjust image sharpness, select the image, click the Enhance tab on the bottom of the Process control panel, then make the adjustment using any or all of the following methods:
Move the Sharpness wheel to the right to sharpen or to the left to blur the image.
Use the Sharpness up arrow to sharpen or the down arrow to blur the image.
Type a positive value in the Sharpness field to sharpen the image or a negative value to blur the image.
Click the small box next to the Sharpness wheel to return the image to its original state.
You can increase or decrease the effects of the Sharpness controls by changing the radius of the kernel. The “kernel” is the group, or neighborhood, of pixels used in calculations to sharpen or blur an image. See “Increasing or Decreasing the Effects of the Sharpness Controls.”
You can also make the sharpening process faster and more efficient by making the kernel separable. See “Making the Sharpening Process Faster and More Efficient.”
You can increase or decrease the effects of the Sharpness controls by changing the radius of the kernel. The “kernel” is the group, or neighborhood, of pixels used in calculations to sharpen or blur an image. Note that using a larger kernel radius results in a more time-consuming process.
To increase or decrease the kernel radius while sharpening or blurring an image, select the image, click the Options tab on the bottom of the Process control panel, then make the adjustment using any or all of the following methods:
Move the Radius wheel to the right to increase the radius or to the left to decrease the radius.
Use the Radius up arrow to increase or the down arrow to decrease the radius.
Type a positive value in the Radius field to increase the radius or a negative value to decrease the radius.
Click the small box next to the Radius wheel to return the radius to its original state.
Use the Sharpness controls on the Enhance subpanel to sharpen or blur the image.
You can make the sharpening process faster and more efficient by making the kernel separable. The “kernel” is the group, or neighborhood, of pixels used in calculations to sharpen or blur an image. Making the kernel separable, however, trades accuracy for efficiency. The kernel is always “separable” when blurring an image, so the Separable option is relevant only when making images sharper.
To make the kernel separable when sharpening an image, select the image, click the Options tab on the bottom of the Process panel, then click the Separable box to toggle it on and off.
Use the Sharpness controls on the Enhance subpanel to sharpen the image.
To adjust Brightness, Haze, Contrast, or Saturation, select the image, click the Enhance tab on the bottom of the Process control panel, then make the adjustment using any or all of the following methods:
Move the associated wheel to the right to increase the setting or to the left to decrease the setting.
Use the up arrow to increase or the down arrow to decrease the setting.
Type a positive value in the associated field to increase the setting or a negative value to decrease the setting.
Click the small box next to the associated wheel to return the setting to its original state.
To enhance the selected image using histogram-based scaling, select the image, then choose Edit > Histogram Scale in the Process control panel. The image redraws and the Brightness and Haze settings on the Enhance subpanel adjust to display the new values.
The Histogram Scale command removes the 5% of pixels with the highest component intensities and the 5% of pixels with the lowest component intensities. The component intensities of the remaining pixels are then linearly scaled to cover the full range of component intensities.
To invert the component values for each pixel of an image to create a photographic negative, select the image, then choose Edit > Negate from the Process control panel.
Transparency is most effective when you want to remove a solid background or an undesired color from a GIF image:
Click the Transparency button, shown in Figure 2-1.
Move the crosshair cursor on top of a color in the image and click the left mouse button. (For more precise color selection, choose View > Detail and use the Detail panel to help you select the color.)
The red, green, and blue value of the pixel beneath the centerpoint of the cursor is calculated, and all pixels matching that value become transparent.
If an area you want to make transparent contains multiple gradations of color (pixels with varying RGB values), use the Define Transparency panel to better refine the color selection. Choose Edit > Transparency to open the panel.
Use the Define Transparency panel to refine color selection when there are multiple colors or a range of colors that you want to make transparent.
To select multiple colors for transparency:
Click on the image.
The image appears in the panel.
Click a square in the palette, then move the crosshair cursor on top of a color in the image displayed to the right of the palette and click the left mouse button.
The red, green, and blue value of the pixel beneath the centerpoint of the cursor is calculated, and all pixels matching that value become transparent. The color is also stored in the palette.
Click another palette square and click the next color.
The color is stored in the palette.
To reset a color to its original state (no transparency), click on the palette square associated with the color, then click the Reset current button.
Use Ctrl+Z and Ctrl+Shift Z to scan through or to undo and redo edits.
To select a range of colors for transparency:
Click on the image.
It appears in the panel.
Click a square in the palette then move the crosshair cursor on top of a color and click the left mouse button.
The red, green, and blue value of the pixel beneath the centerpoint of the cursor is calculated, and all pixels matching that value become transparent. The color is also stored in the palette.
With the same palette square selected, select a second color.
ImageView takes the range of RGB pixel values between the two you selected and makes them transparent. It does this by calculating the mean between the two pixel values, then determining the variance between the mean and the values. If the variance is great, a greater number of pixel values are affected. If the variance is small, a smaller number of pixel values are affected.
Continue to select colors until you attain the desired effect.
The High and Low Threshold sliders let you adjust the graduation between transparency and opacity. To make the effect more graduated, move the High Threshold slider to the right. To make the effect more severe, move the Low Threshold slider to the right.
Use Ctrl+Z and Ctrl+Shift Z to scan through or to undo and redo edits.
Use the rotate button, shown in Figure 2-2, on the ImageView tool bar, or use the Geom subpanel on the Process control panel to rotate an image.
To use the button, click on it, then place the cursor on top of the image you want to rotate and drag the mouse in a circular motion to the right or left.
To use the Rotate control in the Process control panel, select the image, click the Geom tab on the bottom of the Process panel, then use any or all of the following methods:
Move the Rotation dial pointer or click on a desired position on the Rotation dial to rotate the image to the right or left.
Use the Rotation up arrow to rotate the image to the right or the down arrow to rotate to the left.
Type a positive value in the Rotation field to rotate the image to the right or a negative value to rotate to the left.
Click the small box above the Rotation dial to return the image to its original position.
| Note: If an image contains transparency, you may see a flashing effect while rotating the image. You can eliminate this flashing effect by choosing Edit > Show Transparency. Show Transparency is on by default. Choosing it removes the checkmark from the box and turns transparency off. Choose it again to turn it back on. |
To flip the image horizontally or vertically, select the image, click the Geom tab on the bottom of the Process panel, then click the Flip Horizontal or Flip Vertical box to toggle the desired option on and off.
Use the Zoom button, shown in Figure 2-3, on the ImageView tool bar, or use the Geom subpanel on the Process control panel to zoom an image.
To use the button, click on it, then place the cursor on top of the image you want to zoom. Drag the mouse away from the center point to increase magnification. Drag it towards the center point to decrease magnification.
To use the Zoom control in the Process control panel, select the image, click the Geom tab on the bottom of the Process panel, click the Independent box if you want to adjust the vertical and horizontal magnification separately, then use any or all of the following methods:
Move the Horizontal or Vertical wheel to the right to increase the magnification or to the left to decrease the magnification.
Use the Horizontal or Vertical up arrow to increase or the down arrow to decrease the magnification.
Type a positive value in the Horizontal or Vertical field to increase the magnification or a negative value to decrease the magnification.
Click the small box next to the Horizontal or Vertical wheel to return the magnification to its original state.
To select the resampling method ImageView uses to alter the geometric aspects of an image, click the Options tab on the bottom of the Process control panel, then select one of the following resampling methods (Nearest is the default):
Nearest, standing for Nearest Neighbor, works quickly but produces lower-quality results.
Bilinear uses more complex, time-consuming methods than Nearest Neighbor, but produces higher-quality results.
Bicubic is more time-consuming than either Nearest Neighbor or Bilinear, but produces the best results.
If you select the Bicubic resampling method, you can also select the specific Bicubic Family, each of which produces a somewhat different effect: B-Spline, which is the default option, produces smoother images. Catmul produces more sharpening. Mitchell results in an effect between that of the other two.
The Minify method produces the best results if you are reducing the magnification of an image. Again, however, it is a more time-consuming process.
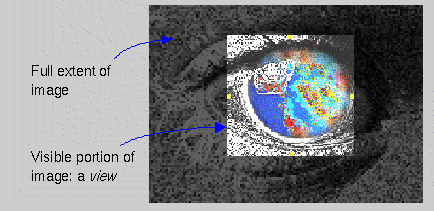
At times only a part of an image is displayed in the window, appearing cropped. The entire image is still present, though only a portion of the image is visible on the screen. The portion of the image displayed in the window is considered a “view”—it is your current view of the image.
You might think of the view as a movable and adjustable framed window placed on the image. The portions of the image falling outside the frame are not visible on the screen. However, you can move the frame over the image, or change the size of the frame, to obtain a different view of the image.
The relationship of the “view” to the “image” in ImageView is shown in Figure 2-4.
Note that selecting a view—that is, selecting the visible part of the image—also selects the entire image (see “Selecting and Deselecting Views”). Similarly, moving a view within the window also moves the image, except when you are specifically moving the frame of the view relative to the image itself, in order to display a different part of the image.
To select or deselect a view:
To select a view, click within the view. When a view is selected, yellow dots appear at points around its perimeter.
To select an additional view, press the Shift key and click inside the view.
To select all the views, choose Select All from the View menu.
To deselect a view that has been selected, click outside the view in a nonselected area of the window, or press the Shift key and click inside the view.
Some images contain a third, or “z”, dimension, such as volume or time, that is split into “frames.” To select a frame number or to cycle through frames, select the image, choose Edit > Select Frame, then in the Frame panel, use any or all of the following methods:
Move the Frame Number bar to the right to scan through the frames and select one.
Click the Auto box to automatically cycle along the “z” dimension of the image, starting each cycle at the beginning of the axis.
Click the Auto and the Reverse boxes to automatically cycle along the “z” dimension of the image and move forward and backward along the axis.
Use the slow/fast slider to change the rate of cycling along the “z” dimension.
Components are determined by the color model associated with an image. Generally, though not always, the components of a model are colors. To select a component:
Select the image.
Choose Edit > Select Frame.
In the Frame panel, click the Single box to select a single component rather than all components.
Move or click on the Component slider to select a component.
The settings appearing on the Component control vary depending on the color model of the selected image. For example, if the image you selected uses the RGB color model, you can move the control to 0 (red), 1 (green), or 2 (blue).
Some image files, such as TIFF, JFIF/JPEG, PhotoCD, and GIF, may contain multiple images. To select a subimage or to cycle through subimages:
Select the image.
Choose Edit > Select Frame.
In the Frame panel, do one of the following:
Move the Sub-Image bar to the right to scan through the images and select one.
Click the Auto box to automatically cycle through the subimages.
Click the Auto and the Reverse boxes to automatically cycle forward and backward through the subimages.
Use the Info panel to get a list of the subimages in an image file. See “Viewing General Information About an Image.”
For information on choosing a specific subimage when you first open or import an image file, see “Opening Images.”
To move a view:
Click within the view and drag to the desired location.
To automatically move a view in a certain direction, hold down the Ctrl key and left mouse button, and begin to drag the view. It continues to move until you release either the mouse button or the Ctrl key.
If the view moves beyond the window borders, you can choose View > Center to retrieve the image. If the image becomes deselected, choose View > Select All, then use the Center command.
When multiple images are present in one window, images may overlap, with higher images partially or completely obscuring lower images. To raise or lower an image or view, select the image or view and choose View > Raise or View > Lower.
You can also use the up and down arrow keys on your keyboard to raise or lower a selected image or view.
To center a view, select the view, then choose View > Center. Using this command also resizes the view so that the entire image is displayed.
To alter a view's dimensions and change which portion of the image is displayed:
Place the cursor on an edge or corner of the view.
The cursor changes shape to indicate its correct placement on the edge or corner.
Click the left mouse button and drag the cursor to move the edge or corner and change the dimensions of the view.
If you hold down the Ctrl key while dragging an edge or corner, the opposite edge or corner of the view also moves, in a mirroring fashion. This resizes the view without shifting its center.
Note that you cannot move the edges of the view beyond the edges of the image itself. You cannot drag the cursor beyond the image border.
To move the boundary between adjacent views:
Select the views.
Position the cursor at the boundary between the views.
Hold down the Alt key, click with the left mouse button, and drag the boundary.
Note that you cannot move the edges of a view beyond the edges of its image. You cannot drag the cursor beyond the image border.
ImageView allows you to arrange views in a window for easy comparison. This is most useful when you want to compare two images that were initially identical but had certain aspects modified. For example, you could compare the left half of one image with the left half of another image or the left half of one image with the right half of another image.
These sections describe how to use ImageView commands to compare images:
To compare the same area of multiple images—for example, the left half of one image and the left half of another image:
Open an ImageView window containing only the images you want to compare. (The compare command acts on all images in a window.)
If the images are partially obscured, choose View > Resize to bring the images into full view.
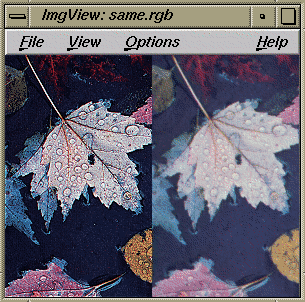
Choose View > Compare > Same.
ImageView produces a view of the left section of each image. To the extent possible, the views produced are the same size and display the same section of the image. The views are arranged in the window in as square a formation as possible. See Figure 2-5 for an illustration of the Same command used in a window containing two initially identical images, one of which has been modified.
To shift the boundary between the views, move the cursor onto the boundary, press the Alt key and the left mouse button, and drag the mouse.
To compare adjacent areas of multiple images—for example, the left half of one image and the right half of another image:
Open an ImageView window containing only the images you want to compare. (The compare command acts on all images in a window.)
If the images are partially obscured, choose View > Resize to bring the images into full view.
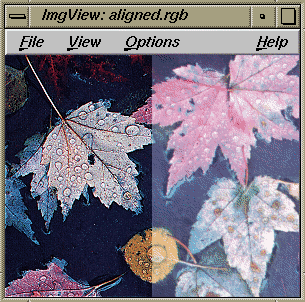
Choose View > Compare > Aligned.
ImageView produces a view of each image. To the extent possible, the views produced are the same size and each view displays an adjacent section (area). ImageView arranges these views so that adjacent views are placed next to each other, and all views are aligned to the same origin. Views are arranged in as square a formation as possible.
See Figure 2-6 for an illustration of the Aligned command used in a window containing two initially identical images, one of which has been modified.
To shift the boundary between the views, move the cursor onto the boundary, press Alt-left mouse button, and drag the mouse.
You can scroll through an image in various ways:
To scroll through an image without changing the dimensions or position of the view, click inside the view with the middle mouse button, and drag the cursor. The view remains stationary while the image shifts within it.
To automatically scroll in a certain direction, press the Ctrl key and the middle mouse button, and begin to drag the image within the view. The image continues to move until you release either the mouse button or the Ctrl key.
To scroll through an image by shifting the position of the view, hold down the Alt key and the left mouse button, and drag the view. The image remains stationary while the view moves over it.
Use the RGB Mode and Double Buffer options in the Options menu to affect how images are displayed on the screen.
If RGB Mode is turned on, screen colors are stored directly in the ImageView window. If RGB mode is off, colors are instead stored as index numbers, resulting in more efficient image processing but some loss in color complexity.
If the Double Buffer option is turned on, procedures such as roaming through an image are smoother. However, in some systems there is a loss in pixel depth.
The default settings for these options depend on the hardware capabilities of your system. For some systems, changing the RGB Mode or Double Buffer option does not result in a discernible difference in the image display.
Choose View > Resize to resize the window so it displays the full image. If you're viewing multiple images, the window resizes to display the full images, and each image retains its position in the window.
If you drag the window border to resize the window, the image or images keep their current positions and do not move as you change the size of the window. If you hold down the Ctrl key while dragging an edge or corner, the opposite edge or corner of the view also moves, in a mirroring fashion. This resizes the view without shifting its center.
Use Ctrl+Z and Ctrl+Shift Z to scan back and forth through edits you make to images and views. Choosing Edit > Undo and Edit > Redo is an alternative way to do this. You can also use the Undo button, shown in Figure 2-7, to recursively undo edits.
To delete an image, select it, then choose View > Delete. Alternatively, you can press the Backspace key after selecting the image.
To print an image, view, or window:
If you want to print a specific image or view, select the image or view.
Choose File > Print...
In the Print dialog:
Choose Full Window to print the entire image area of the window, consisting of all the views exactly as they appear in the window and any visible window background.
Choose Full Image to print the entire selected image, even if only a cropped portion of it is displayed in the view on the screen.
Choose Cropped Image to print the selected view—that is, to print only the part of the image that is being displayed on the screen.
Click Print.
For more information on the difference between an image and a view (a “cropped image”), see “Understanding Images and Views.”
To save your work under the current filename:
Select the image or view.
Choose File > Save...
In the Save dialog, choose one of the following:
Choose Full Image to save the entire selected image, even if only a cropped portion of it is displayed in the window.
Choose Cropped Image to save the selected view.
Choose Full Window to save the entire image area of the window, consisting of all the views exactly as they appear in the window and any visible window background.
Click OK.
For more information on the difference between an image and a view (a “cropped image”), see “Understanding Images and Views.”
To save your work under a new filename or format:
Select the image or view.
Choose File > Save As...
In the Save As... dialog, choose a file format from the Format popup menu:
“Infer from file name” saves the image in the format inferred by the filename. For example, if you enter a filename with a .gif suffix, the file is saved in GIF format.
SGI format is used by applications on Silicon Graphics systems, including IRIS Showcase.
TIFF format is the most common and useful file format.
FIT format is not a standard, but is supported by the ImageVision Library (IL).
GIF, JFIF/JPEG, and PNG formats are useful for World Wide Web documents. GIF does not have the color capability necessary for publishing or technical uses. JFIF/JPEG format uses very little disk space at the expense of some picture detail.
Any additional file formats available on your system also appear.
Click the Set... button to view or change any of the default file attributes.
The attributes vary depending on the type of format you selected from the Format popup menu. Default settings are based on the current format of the file and the file format to which you are saving.
Choose one of the following:
Choose Full Image to save the entire selected image, even if only a cropped portion of it is displayed in the window.
Choose Cropped Image to save the selected view.
Choose Full Window to save the entire image area of the window, consisting of all the views exactly as they appear in the window and any visible window background.
Type in a filename for the new file.
Click OK.
If you have the IRIS Development Option, you can refer to the Image Format Library (IFL) manual pages for additional information on the various file formats and attributes. If you have access to the World Wide Web, you can refer to these IFL manual pages by visiting the following site:
http://www.sgi.com/Technology/ImageVision/man/ILman.html
To obtain general information about an image, select the image, then click the button shown in Figure 2-8. The Info window opens. (You can also choose Options > Info to open the Info window.)
If you did not alter the selected image, the window displays the filename, file format, and file size. If you altered the image (magnified it, for example), the window displays the file description, class name, and size.
The Info window may also list file attributes such as image size, page size, data type, dimension order, color model, orientation, statistical range, and display range.
If you have the IRIS Development Option, see the Image Format Library (IFL) manual pages—IFL(3)—for additional information on file attributes. You can also view these IFL manual pages if you have access to the World Wide Web, by visiting the following site:
http://www.sgi.com/Technology/ImageVision/man/ILman.html
To view close-up information about an image, select the image, then click the button shown in Figure 2-9. The Image Detail window opens. (You can also choose Options > Detail to open the Detail window.) Position the mouse cursor on the image to see a close-up view of the area under the cursor.
By default, the Detail window uses a magnification of 6X. To change the magnification, click on the pop-up menu and select a new number.
The Image Detail window lists the following information:
the position of the cursor in the source image
the value of each component of the color model at the current cursor position
the coordinates of the origin of the view with respect to the image
the size of the source view
All location and size information is given in pixels.
To see a histogram depicting the distribution of component values in an image, select the image, then click the button shown in Figure 2-10. The Histogram window opens. (You can also choose Options > Histogram to open the Histogram window.)
The horizontal axis of the histogram represents component intensities or values, and the vertical axis represents pixel counts.
The specific components of an image are determined by the color model associated with the image. In many models, the components are colors. For example, the components of the RGB color model are red, green, and blue; an image using the RGB color model is composed of those three colors. You might think of an image as being made up of many individual dots, called “pixels,” each of which “consists” of the components. In each pixel, each component has a certain value or intensity; the combined values of the components in the pixel determine the appearance of the pixel.
In this Histogram window, you select which component of the image you want analyzed. ImageView then counts, for each possible value of that component, how many pixels in the image have that component value. The horizontal axis of the histogram represents all the different intensities or values of the component. Along the vertical axis are pixel counts. Each bar (vertical line) in the histogram indicates the number of pixels in which the selected component has a certain value. The histogram shows the distribution of component values in the image.
Use the pictured Component control in the Histogram window to select the component for which you want a histogram displayed. The settings of the Component control vary depending on the color model of the selected image. For example, if the image you selected uses the RGB color model, you can move the control to 0 (red), 1 (green), or 2 (blue).
Click on any bar (vertical line) in the histogram to select it. It turns red, and its coordinates appear under the horizontal axis of the histogram. The component value associated with the bar is displayed in front of the colon, and the pixel count is displayed following the colon. Next to these coordinates, in parentheses, is the percentage of pixels with this value, out of the total number of pixels in the image.
Click the small box showing a triangular peak to select the highest bar in the histogram.
Use one of the following shell commands when opening ImageView to customize the display window:
imgview -noBorders—Suppresses the normal window manager borders.
imgview -hideToolbar—Hides the tool bar.
imgview -usePopUp—Tells the tool to use a popup menu instead of the standard menu bar.
imgview -compare img1 img2—Tells the tool to display all images on the command line in a single window instead of in separate windows. The images will be stacked one on top of the other with the last file specified on the command line appearing at the top of the stack. This mode can be useful when comparing related images of the same size for subtle differences (by wiping an image on top to reveal the image below).
For information on other options, see the imgview(1) man page.
The Image Area displays the images you import into ImageView. For information about the display area, see “Understanding Images and Views.”
The Open... command opens a file in the viewing area. If you want to open an additional file, use the Import... command.
Use the Save... command to save an image, view, or window under the current filename. See “Saving an Image, View, or Window Under the Current Filename.”
Use the Save As... command when you want to save an image, view, or window under a new filename or format. See “Saving an Image, View, or Window Under a New Filename or Format.”
Use the Print... command to print an image, view, or window. See “Printing an Image, View, or Window.”
Use the Center command to center a selected image. Using this command also resizes the view so that the entire image is displayed.
When layering images in a view, use the Raise command to pop a selected image to the top of the one above it.
When layering images in a view, use the Lower command to push a selected image behind the one beneath it.
Use the Compare command to compare two images. This command is most useful when you want to compare two images that were initially identical but had certain aspects modified. See “Comparing Images.”
Use the Detail... command to open the Detail window, which lets you see a detailed or zoomed-in view of an image. Move the cursor across the image, and the area beneath the cursor appears magnified in the Detail window.
You can also click the Detail button, shown in Figure 2-11, to open the Detail window.
Use the Histogram... command to open a histogram depicting the distribution of component values in an image. See “Viewing Distribution of Component Value Information About an Image” for more information.
You can also click the Histogram button, shown in Figure 2-12, to open the histogram.
Use the Info... command to view general information about a selected image. See “Viewing General Information About an Image.”
You can also click the Info button, shown in Figure 2-13, to open the Info panel.
If RGB Mode is turned on, screen colors are stored directly in the ImageView window. If RGB mode is off, colors are instead stored as index numbers, resulting in more efficient image processing but some loss in color complexity.
Use the Undo command to undo the previous edit. You can also use Ctrl-z to undo an edit, or click the Undo button, shown in Figure 2-14.
Use the Redo command to redo an edit that you used the Undo command to undo. You can also use Ctrl-Shift-z to redo an edit.
The Process... command opens the Process control panel. This panel lets you enhance the appearance and adjust geometric aspects of selected images.
You can also click the Process button, shown in Figure 2-15, to open the Process panel.
The Select Frame... command opens the Frame panel, which lets you select a frame number, component, or subimage. See “Selecting a Frame Number, Component, or Subimage.”
You can also click the Frame button, shown in Figure 2-16, to open the Frame panel.
The Transparency... command opens the Define Transparency panel, which lets you refine color selection when applying transparency to an image. See “Using the Define Transparency Panel.”
If an image contains transparency, you may see a flashing effect while rotating the image. You can eliminate this flashing effect by selecting Show Transparency to turn transparency off. Select it again to turn it back on.
Clicking the Auto Range toggle on computes the histogram on the input image and uses it to determine the overall minimum and maximum pixel values. These then replace the existing minimum and maximum pixel values in the source image.
The result in most cases is a displayed image with its pixel values stretched to fit the output display. This tool is useful if the source image pixel values occupied only the lower range of available pixel values.
Use the Selection button to select or move an image. Click the button, then use the left mouse button to select or move an image.
Use the Rotate button to rotate an image. Click the button, then place the cursor on top of the image you want to rotate and drag the mouse in a circular motion to the right or left. You can also use the Rotate control on the Process panel. See “Rotating an Image.”
Use the Zoom button to zoom an image in or out. Click the button, then drag the mouse away from the center point of the image to zoom in or drag it toward the center point to zoom out. You can also use the Zoom control on the Process control panel. See “Zooming an Image.”
Use the Transparency button to make a color transparent. Click the button, then move the crosshair cursor on top of a color in the image and click the left mouse button. (For more precise color selection, choose View > Detail and use the Detail panel to help you select the color.) The red, green, and blue value of the pixel beneath the centerpoint of the cursor is calculated, and all pixels matching that value become transparent.
You can also use the Define Transparency panel to refine color selection. See “Define Transparency Panel.”
Clicking the Undo button undoes the previous edit. You can also use Ctrl+z to undo an edit.
Clicking the Process button opens the Process control panel. This panel lets you enhance the appearance and adjust geometric aspects of selected images.
Clicking the Frame Panel button opens the Frame panel, which lets you select a frame number, component, or subimage. See “Selecting a Frame Number, Component, or Subimage.”
Clicking the Detail button opens the Detail panel, which lets you see a detailed, or zoomed-in, view of an image. After opening the panel, move the cursor across the image, and the area beneath the cursor appears magnified in the Detail panel window.
Clicking the Histogram button opens a histogram depicting the distribution of component values in an image. See “Viewing Distribution of Component Value Information About an Image.”
The Process control panel lets you enhance the appearance and adjust geometric aspects of selected images. Click the Enhance, Geom, or Options tabs on the bottom of the panel to display the corresponding subpanels.
When there are multiple colors or a range of colors in an image, the Define Transparency panel lets you refine color selection when applying transparency. See “Using the Define Transparency Panel” for information on using the panel.
Many commands in ImageView have keyboard shortcuts:
Table 2-1. Shortcuts for Commands in ImageView
Command | Keyboard Shortcut | Mnemonic |
|---|---|---|
Open... | Ctrl+O |
|
Save... | Ctrl+S |
|
Ctrl+P |
| |
Close | Ctrl+W |
|
Center | Home |
|
Raise | Up |
|
Lower | Down |
|
Compare Same | Ctrl+M |
|
Compare Aligned | Ctrl+A |
|
Select All | Ctrl+A |
|
Delete | Del or Backspace |
|
Detail... | Ctrl+D |
|
Histogram... | Ctrl+H |
|
Info... | Ctrl+I |
|
Resize Window | Ctrl+R |
|
Undo | Ctrl+Z |
|
Redo | Ctrl Shift+Z |
|
Process... | Ctrl+C |
|
Select Frame... | Ctrl+F |
|
Transparency... | Ctrl+T |
|
Background Color | Ctrl+B |
|
Click for Help | Shift+F1 |
|